Contents
选择最新 PHP 版本
WordPress 是运行在 PHP 上的服务器端脚本,最新的 PHP 包括各种补丁和新功能,同时运行效率也更高

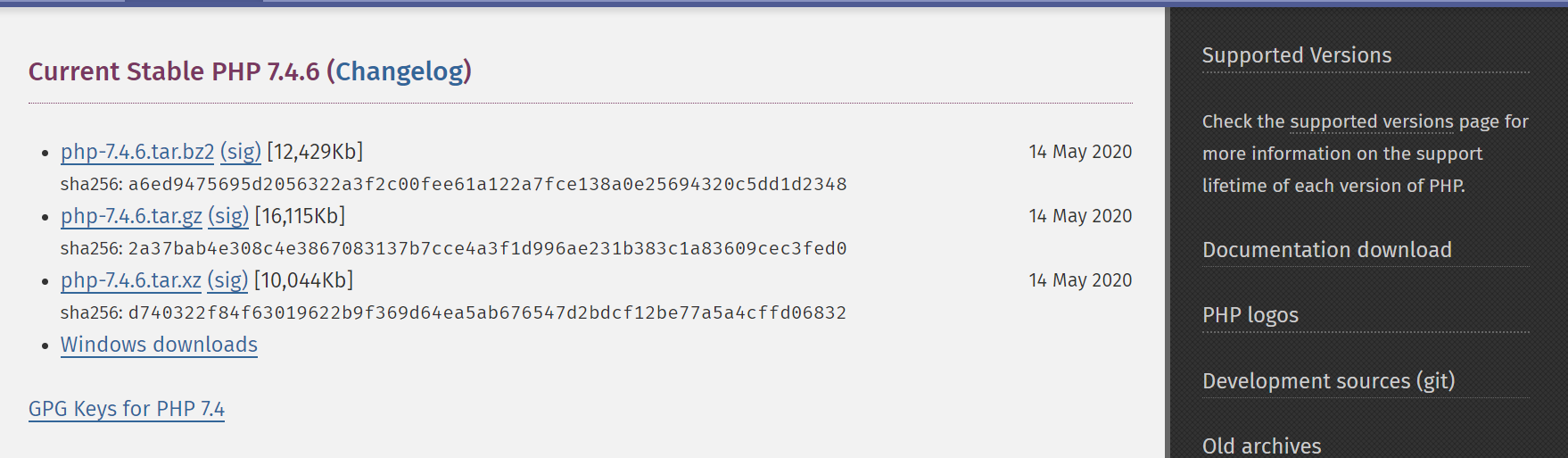
保持服务器上运行最新的 PHP 可以提高 WordPress 的访问速度,你可以从 php 网站上获取最新的源码包。
或从操作系统的系统源中获取更新。
为 PHP 启用 OPcache
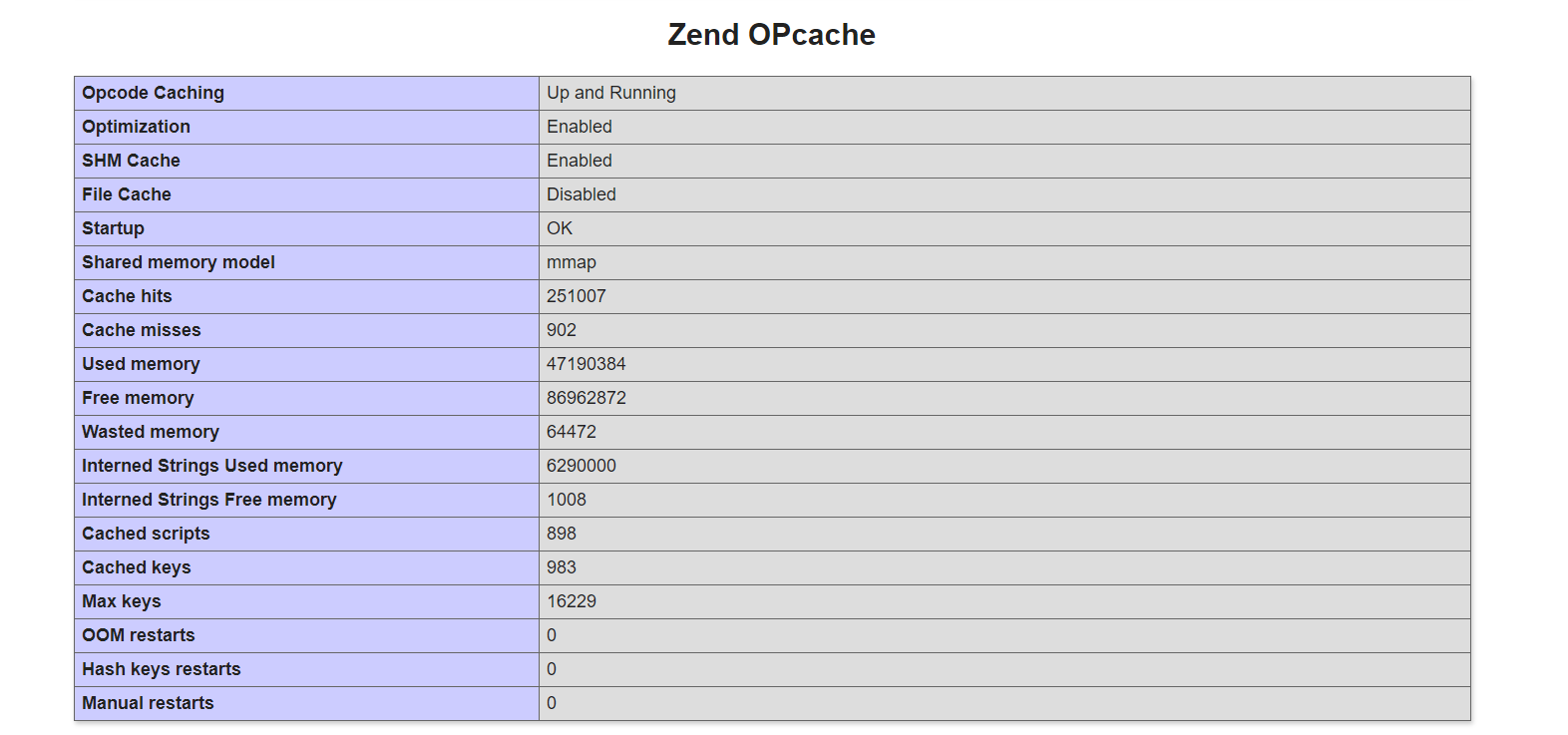
OPcache 将 PHP 脚本预编译后,字节码存储到内存中来提升二次执行的性能,省去了每次加载和解析 PHP 脚本的开销。

编辑 php.ini,去除下列代码前的分号
[opcache]
opcache.enable=1
opcache.enable_cli=1
opcache.memory_consumption=128
opcache.max_accelerated_files=10000
opcache.validate_timestamps=1
使用 Redis 缓存
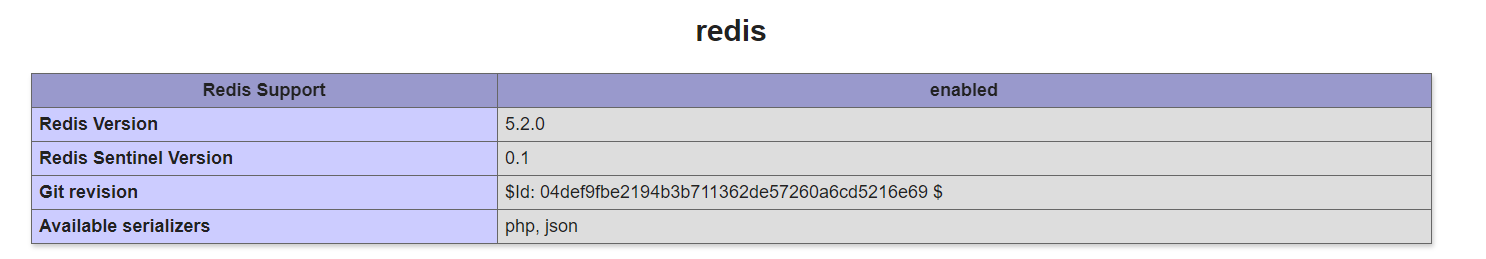
安装 redis 和 (phpredis)[https://github.com/phpredis/phpredis] 扩展

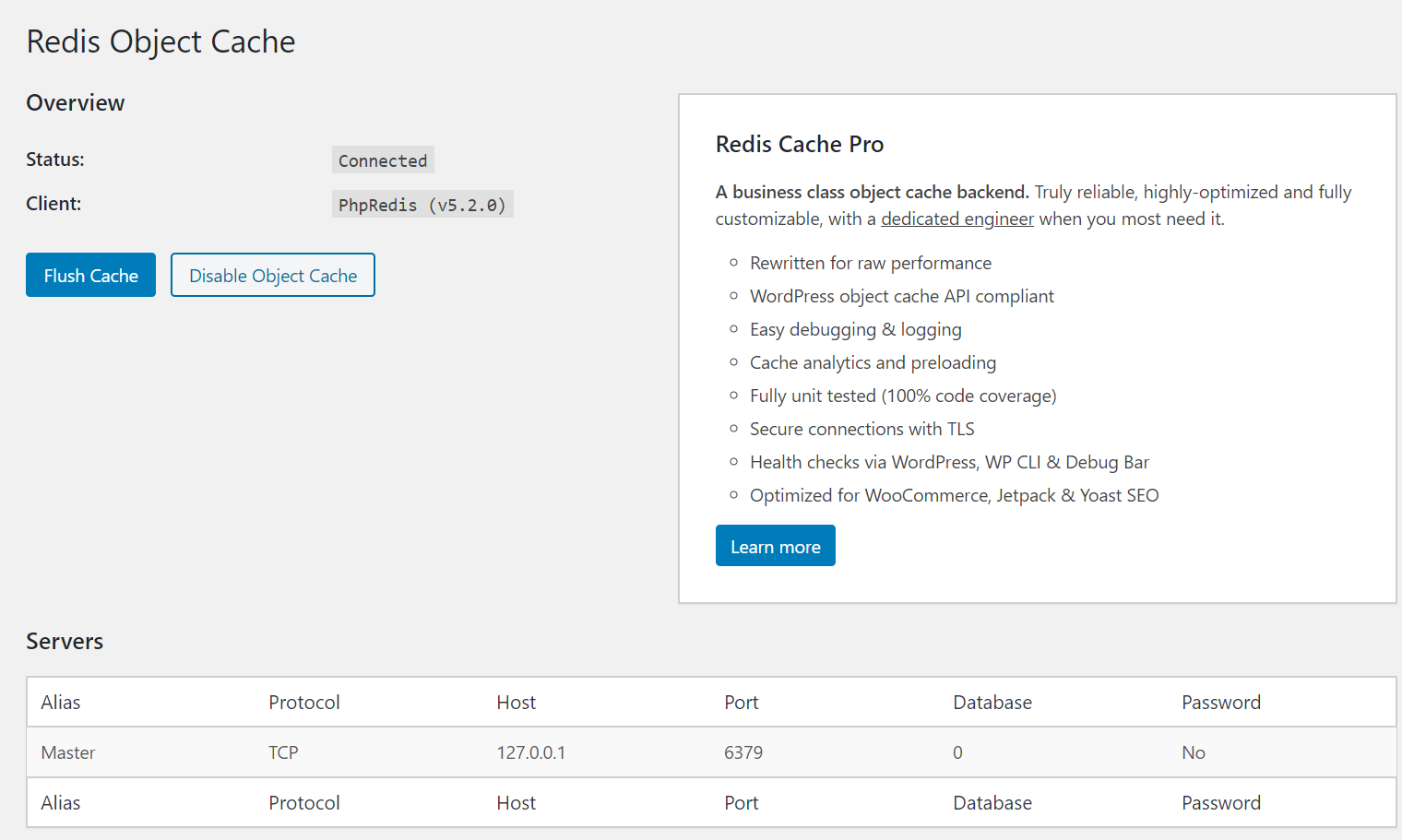
安装 Redis Object Cache 插件,为 WordPress 提供数据缓存,减少数据库查询次数

将 WP-Super-Cache 调整到专家模式
WordPress 自带缓存插件 WP-Super-Cache,将其调整到专家模式后可直接由 nginx 服务器返回预缓存页面,而无需 php 处理
set $cache_uri $request_uri;
# POST requests and urls with a query string should always go to PHP
if ($request_method = POST) {
set $cache_uri 'null cache';
}
if ($query_string != "") {
set $cache_uri 'null cache';
}
# Don't cache uris containing the following segments
if ($request_uri ~* "(/wp-admin/|/manage|/xmlrpc.php|/wp-(app|cron|login|register|mail).php|wp-.*.php|/feed/|index.php|wp-comments-popup.php|wp-links-opml.php|wp-locations.php|sitemap(_index)?.xml|[a-z0-9_-]+-sitemap([0-9]+)?.xml)") {
set $cache_uri 'null cache';
}
# Don't use the cache for logged in users or recent commenters
if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_logged_in") {
set $cache_uri 'null cache';
}
location / {
try_files /wp-content/cache/supercache/$http_host/$cache_uri/index-https.html $uri $uri/ /index.php?$args ;
}
生效后可在网站 HTML 源码中查看到相关信息

安装 WP-Optimize 优化数据库
WP-Optimize 插件可以优化数据表、删除修订记录等,提高数据库响应速度

启用 gzip 压缩
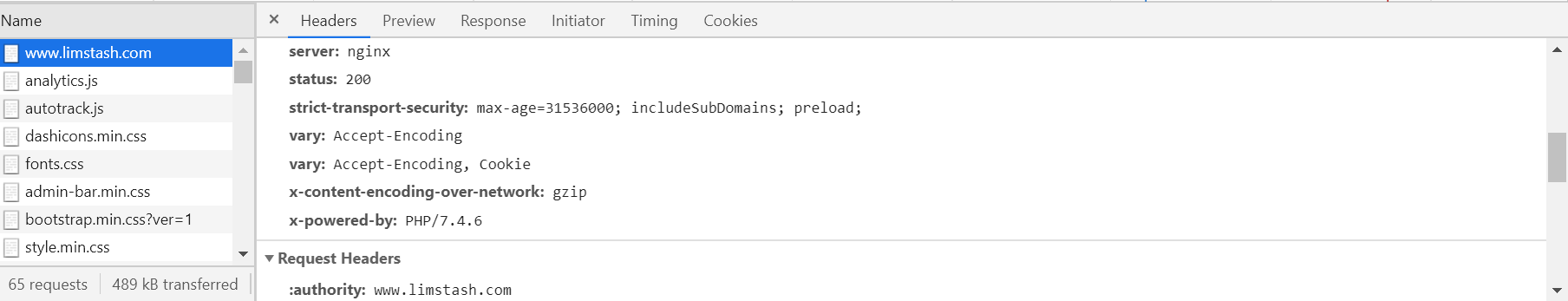
为网站和静态资源启用 gzip 压缩,可以减少资源传输大小,提高载入速度

修改 nginx.conf
gzip on;
gzip_vary on;
gzip_comp_level 6;
gzip_buffers 32 4k;
使用 CDN 缓存静态资源
网站加载速度和静态资源加载直接相关,使用 CDN 缓存可优化全国各地乃至世界各地的加载速度
本站国内使用 阿里云+OSS对象储存,国外使用 Cloudfront + 本地文件 进行静态资源加速
通过以下命令可清除所有后缀为 php 的文件
find . -name "*.php" | xargs rm -f
在 WP-Super-Cache 中可十分便捷地将静态文件从 CDN 域名载入
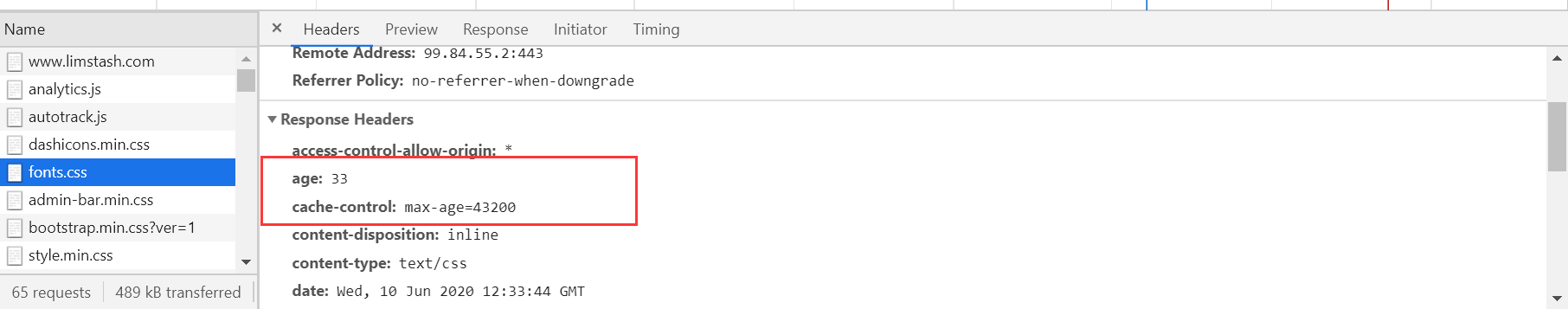
设置合理 cache-control
设置 cache-control 可使浏览器在文件过期之前不再重新加载静态资源
推荐
– js 和 css 的缓存时间为 12 小时
– 图片和字体的缓存时间为 30 天
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|ttf|ttc|otf|eot|woff|woff2)$
{
expires 30d;
}
location ~ .*\.(js|css)?$
{
expires 12h;
}

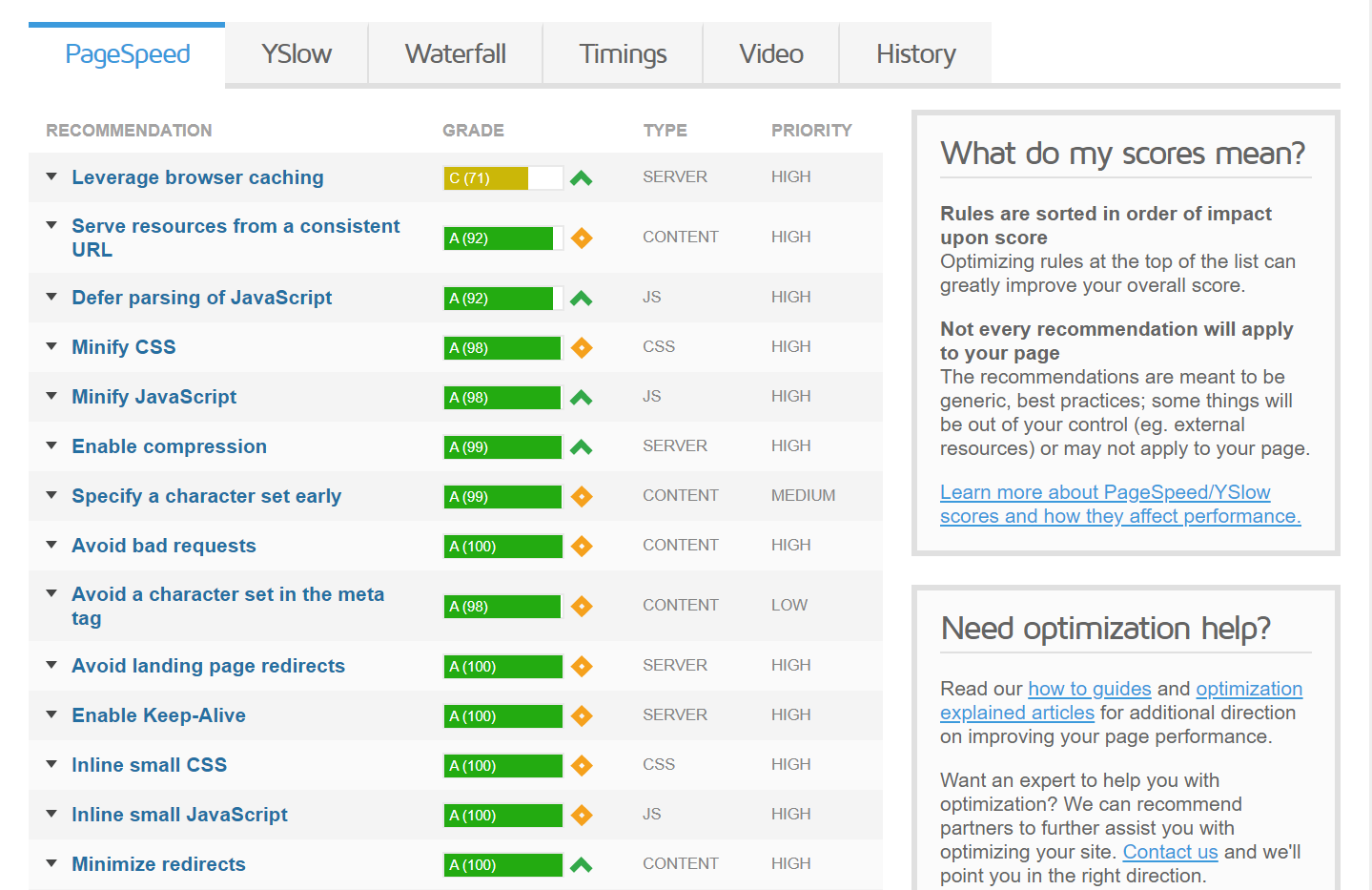
优化资源文件加载
使用 GTmetrix 获得相关建议

尽可能避免不必要的 HTTP 请求,停用无用的插件,优化主题代码
选择高性能主机
主机对网站载入速率影响同样很大,CPU/内存 资源以及带宽都直接影响网站速度
如境外服务器则推荐接入 CN2 GIA 的运营商
境内服务器可以适当增加带宽

